

PRODUCT DESIGN
“It's important to distinguish the total user experience (UX) from the user interface (UI), even though the UI is obviously an extremely important part of the design. As an example, consider a website with movie reviews. Even if the UI for finding a film is perfect, the UX will be poor for a user who wants information about a small independent release if the underlying database only contains movies from the major studios.”
- Donald Norman
You can apply UX in physical and digital products, whereas UI is applied to digital products only.
The focus of UX is the full experience from user’s first contact to the last and it creates structural design solutions for pain points that users encounter anywhere along their journey with the product, the goal is to delight users with effectiveness. The focus of UI is the visual touchpoint that allows users to interact with a product, it creates combinations of typography, color palettes, buttons, animations, and imagery that results in products that delight users aesthetically.


Usability heuristics Analysis
I perform it against the 10 usability heuristics (Nielsen Norman Group) to identify usability issues. Sticking to these heuristic standards produce UX designs that simply work better.
Personas
I create Personas to encapsulate and communicate user behavior patterns and conduct user research. Personas are tried-and-true ways to make stakeholders understand the needs of the product’s customers.

Information Architecture
I apply the art and science of organizing and labelling (websites, intranets, online communities, software, you name it) to support usability and findability. Laying out the foundations helps reduce risk and establish a structure.


User Journey
I use this tool to demonstrate behavior, functionality, and key tasks a user might perform.

Wireframes
I work with 3 different types: High-Level wireframes, LoFi wireframes, and HiFi wireframes. They replace the abstract nature of the sitemap with something more tangible and understandable, and the difference between them is the level of detail.
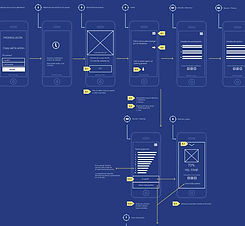
Wireflows
This design-specification format that combines wireframe-style page layout designs with a simplified flowchart-like way of representing interactions, has been a really useful form of communication with project stakeholders and developers.



User Interface flow
I use them to define, or implement a brand color-scheme and affect usability with the layout, contrast, and visual hierarchy. Is the step where the style guide and specs are crafted.

User testing
I use them to define, or implement a brand color-scheme and affect usability with the layout, contrast, and visual hierarchy. Is the step where the style guide and specs are crafted.

User Research
I plan, conduct, and analyze remote user research. This goes from writing effective test plans to using research findings to improve products and transform organizations.
